今天的文章主要會提到筆者在瀏覽、操作 DOM 結構時常用到或覺得不可不知的功能,雖然大部分的功能都很簡單或有很多種達成的方式,不過筆者的確因此省了不少時間呢,馬上就來看看有什麼新奇的玩意兒吧!
閱讀文章時建議搭配 Demo 頁面 Elements - DOM 一起使用,效果更佳。
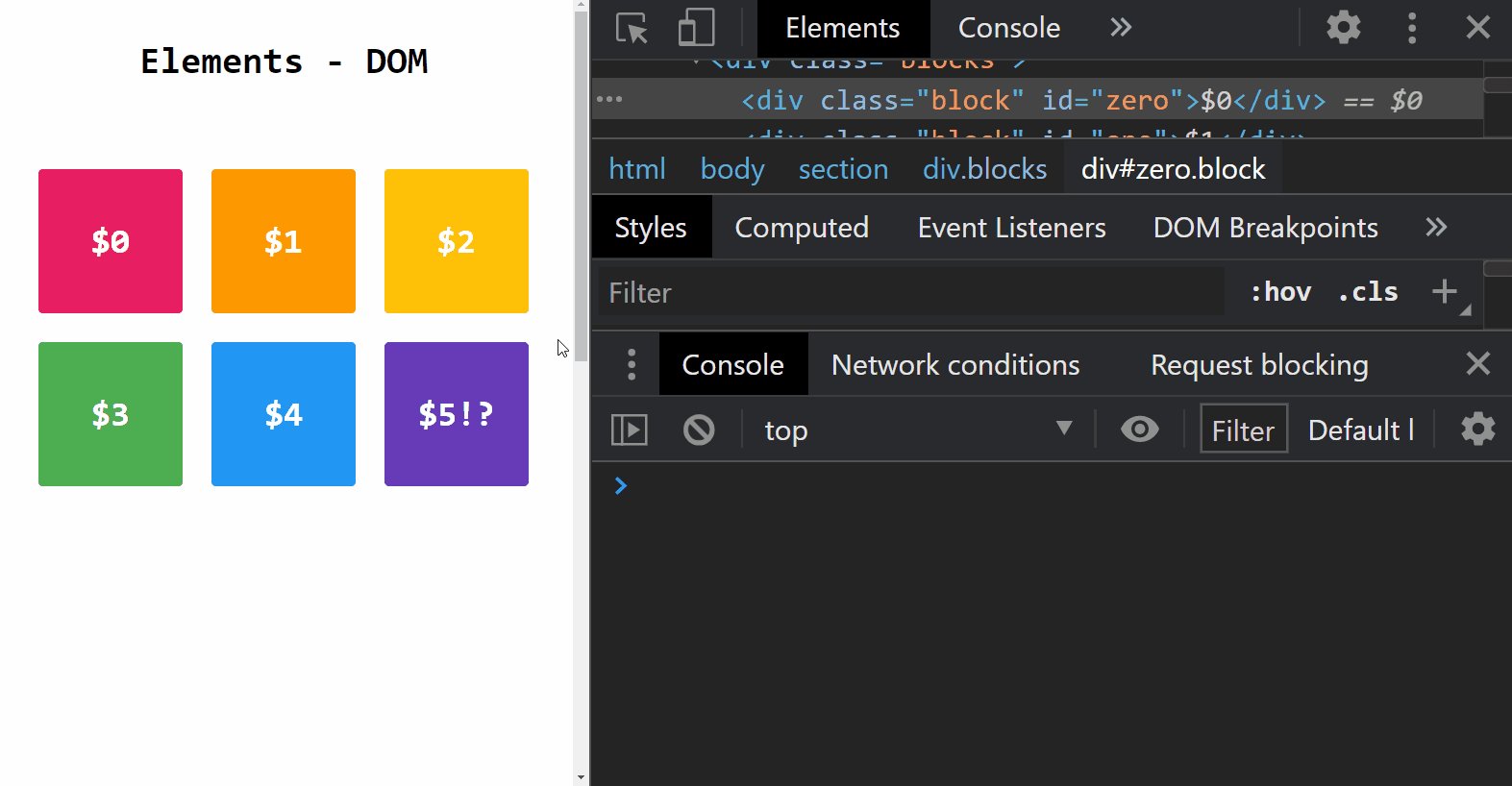
有注意到開啟 Elements 面板時,標記的元素後方總會有個 == $0 嗎?
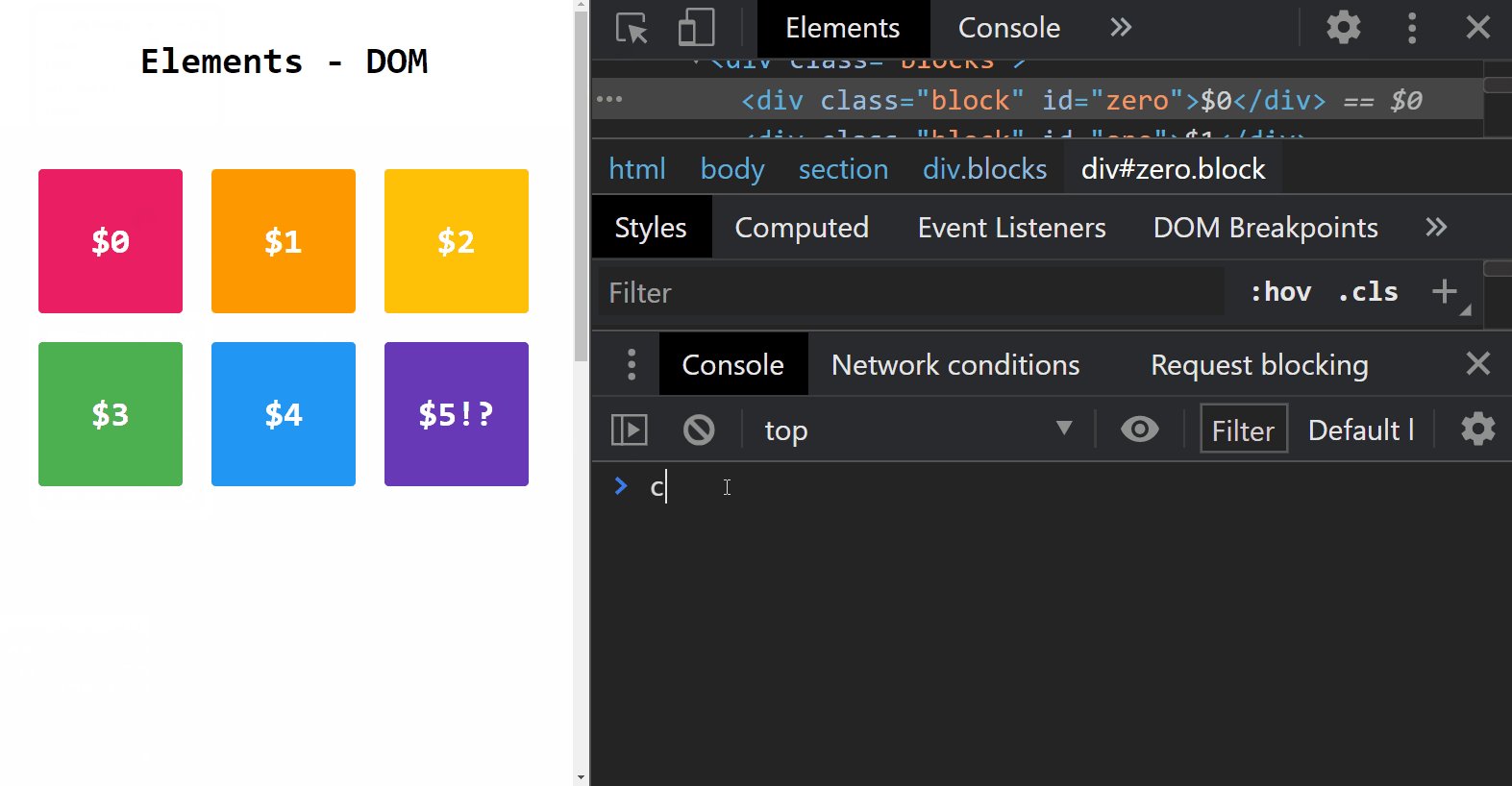
先 Inspect 一個元素後再到 Console 面板輸入 $0,會發現剛剛選中的元素出現在 Console 中!其實點選某個元素的時候,後方的 == $0 就說明了這件事,如果再多點幾個元素,還可以用 $1、$2、$3、$4 (到此為止)來拿到前幾次選到的元素。

另外在 Console 中對元素按下右鍵,選擇 Reveal in Elements Panel 可以跳到該元素在 Elements 面板中的位置,對 Elements 面板的元素按下右鍵則有 Scroll to view 可以把視野滾到能看見元素的地方。

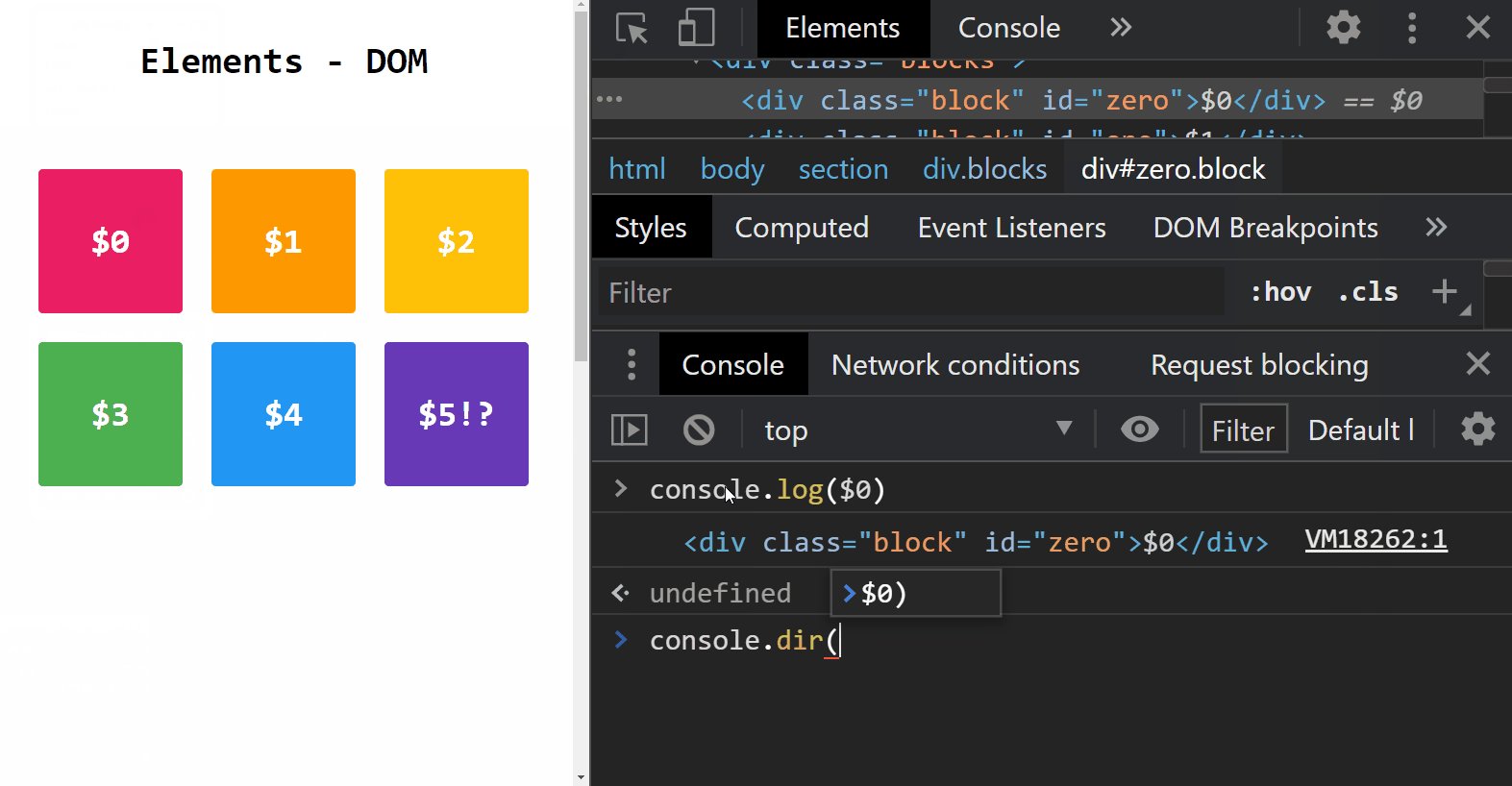
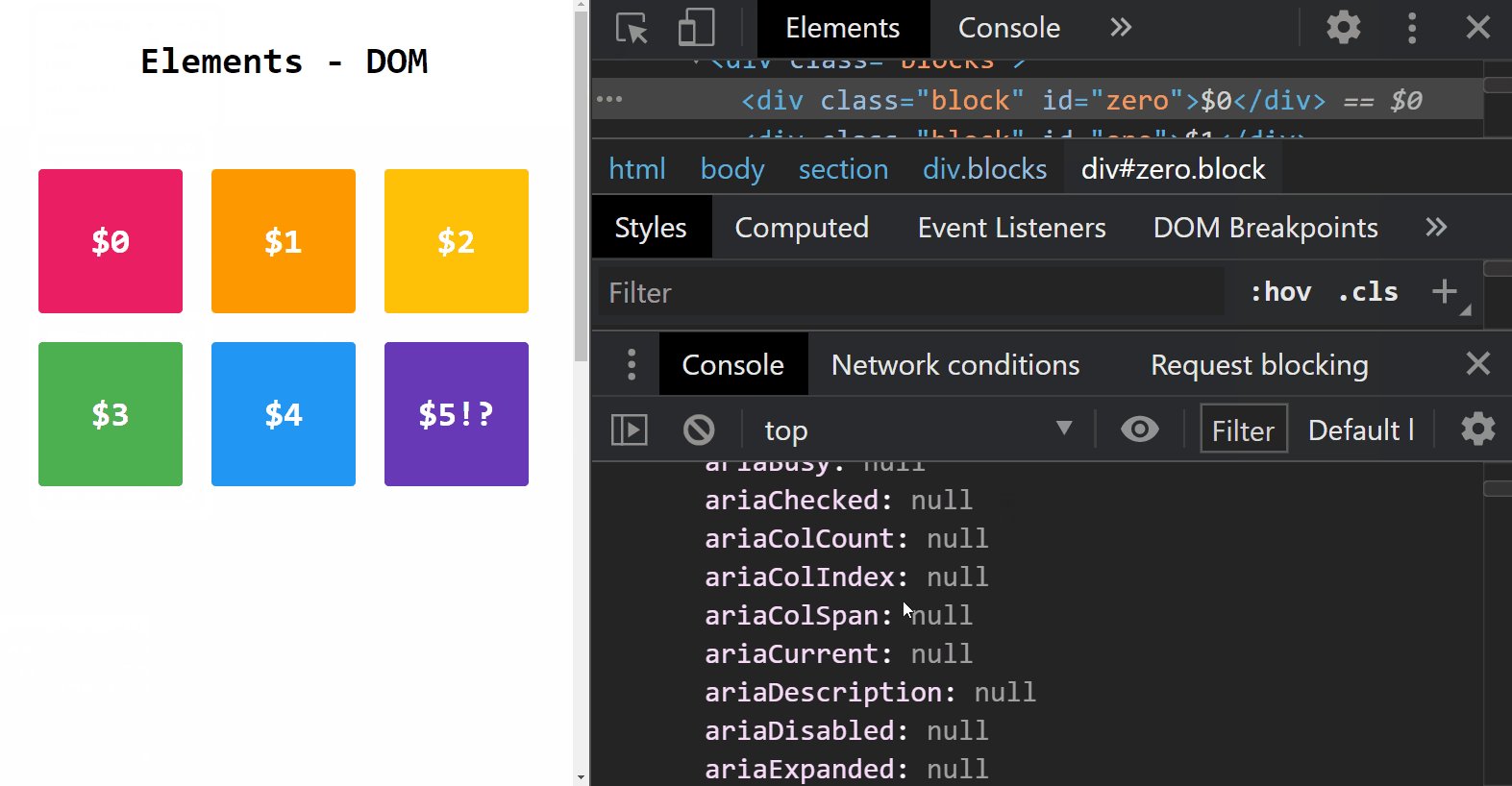
想要在 Console 面板中用 JavaScript 操作元素時,== $0 就非常方便,另外也可以搭配 console.dir($0) 來觀察元素的各個屬性,如果在 Console 直接輸入 $0 或是 console.log($0) 只會印出如 Elements 面板顯示的元素本身。

按下 Command+F 會在下方跳出搜尋列,可以用字串或 CSS Selector 來找到元素。

元素的層級和順序可用拖曳來改變,另外還可以用 Command+C、Command+V 來複製貼上,那貼錯位置的話怎麼辦?直覺地按下 Command+Z 或 Command+Shift+Z 就可以 Undo 或 Redo 了。

沒錯,就是這麼簡單。
貼上元素的時候,會貼在選定元素的最後一個 Child,注意貼在 <input /> 等 Self-closed 元素內依然會出現在 DOM 結構,但不會顯示在頁面中。
選中一個元素的時候,按下左邊的三個點點,或是對元素內按下右鍵會打開功能選單,以下會列出筆者認為值得一提的幾個功能。
為什麼強調元素內呢?如果右鍵是點在 Attribute、URL 上,選單會有不同的選項,例如在 URL 上點右鍵就會有 Reveal in Sources panel、Open in new tab 等等。

如果有某個元素被遮住了無法選到,可以 Inspect 覆蓋的元素後按下 Hide element 或直接按鍵盤的 H,反覆做就能看到想要選取的元素,也能從左方的小圓圈看到哪些元素被隱藏了,其效果和 CSS 的 visibility: hidden; 相當,看不到也 Inspect 不到,但不影響原本的排版。

Now you see me.
修改單一個 Attribute 或是元素的內文時可以直接雙擊元素的內文部分開始編輯,尤其在新增元素時特別方便。

在爬蟲或是自動化測試的時候很方便,可以透過:
Document.querySelector([CSS Selector])

由於是自動產生的,並不保證 Selector 的效能或長度,不過可以確保會選到該元素。
展開所有子元素,也可以按住 Option 或 Alt 點開有一樣的效果,不用一層一層慢慢點,另外筆者常常會用鍵盤的左右方向鍵來展開收合元素,也能搭配 Option 或 Alt 展開全部。

Break on 選項會在關於 Sources 面板的文章中提到,敬請期待。
Elements 面板的介紹就到此告一段落,明天會開始進入 Console 面板篇。
